Accordions let you display a great deal of content in a limited space by making its sections expand and collapse. And with the help of amp-accordion, now you can include accordions in your AMP emails themselves.
This guide will discuss what amp-accordion is, its applications, and some interesting features that’ll help you create custom accordions for your AMP emails.
Table of contents
What is amp-accordion?
The amp-accordion is an AMP email component that allows you to show or hide content sections with user interaction.
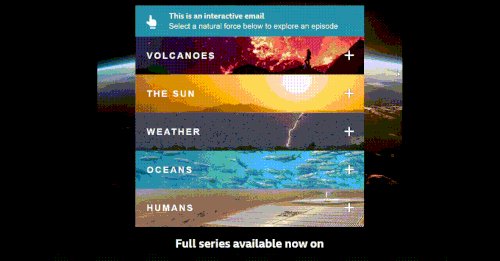
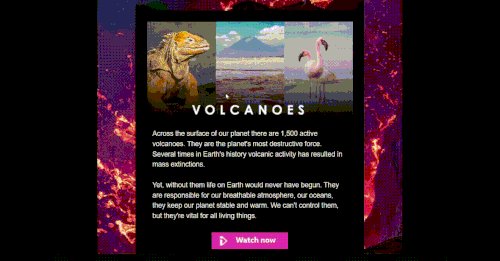
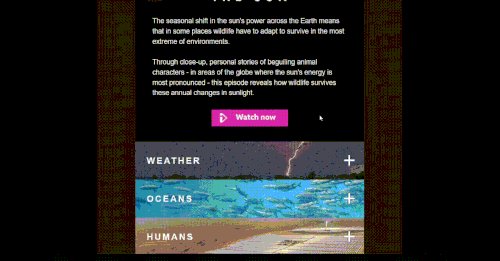
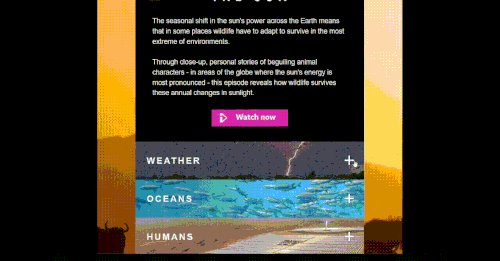
In the GIF below, you can see a live accordion in action. When you click on the first header, it will show content within that section. Similarly, clicking on other headers will open their sections, simultaneously closing the initially opened section.

This feature is very helpful when you need to display a lot of content but don’t want to overwhelm your users with the quantity.
Applications of amp-accordion
The amp-accordion is used in many scenarios where the content needs to be displayed concisely. Some of such scenarios include:
1. FAQs
Let’s assume you are adding an FAQ section inside your email. Here you can use amp-accordion to show all the questions as headers. Then, when your users click on the question (header) to view the answers, it will be shown. This saves your users the frustration of scrolling through questions they don’t need.
2. Table of contents
It’s easy to create a table of contents with amp-accordion. You just need to make each section’s title the clickable header and wrap the section’s content under the header. Then, when your users click on the section they want to read, they will only see the content of that section and nothing else. This will make your emails less overwhelming and more enjoyable to read.
3. Catalogs
Accordions will be helpful if you have a catalog to show to your audience. Just add the name of each catalog item as the header and the item’s description as the expandable content. This will make it easier for your readers to browse your catalog and find the items they need without much scrolling.
4. Service lists
You want to introduce all of your service offerings to your clients so they can choose the one they need. However, it may be overwhelming for your clients to scroll through all your services in a single email. You can create an accordion in your emails to show your services and resolve this issue. Then, your clients can quickly scan through your services and click on them to know more.
5. Listable information
Accordions can be used most of the time when there is listable information to be shown.
For example, suppose you have repeating content that follows the header and body format, like a service name and its description or a menu item and its description. In that case, you can use amp-accordion to display that listable information in a more concise format.
Features of amp-accordion
There are different attributes available for amp-accordion that you can use to create different accordion experiences for your subscribers. Some of which are as follows:
✅ Animate your display images/content
You can animate your accordion with the animate attribute. The accordion will open and close with a smooth transition when you add the animate attribute to the amp-accordion tag. However, the transition will be abrupt without the animate attribute, which doesn’t provide a good user experience. So use this attribute to make your accordions animate and attractive.
✅ Have already expanded sections when users open the email
This result can be achieved with the expanded attribute. There are times when you may want a particular section of the accordion to be seen at any cost. In such cases, add the expanded attribute that automatically opens that section when users open your email. You can this attribute to multiple sections if you want to open multiple sections by default.
✅ Open only one section at a time
You have to use the expand-single-section attribute to make this happen. This attribute lets users open only one section at a time. If they click on one section while another is already opened, the opened section will close while the clicked section will open. This helps your users to avoid scrolling through large numbers of opened sections.
✅ Open sections without the click of a button
The [data-expand] lets users open and close particular sections without clicking on them. Just add its syntax to a particular section and configure two buttons to help users open and close that section.
You can read this guide to know in detail.
Conclusion
Accordions help you stand out from the crowd and concisely display your content, and you learned how that happens from this guide. Also, keep an eye out for our new posts on AMP email components to take your AMP emails to the next level.
What you should do next
Hey there, thanks for reading till the end. Here are 3 ways we can help you grow your business:
Talk to an email expert. Need someone to take your email marketing to the next level? Mailmodo’s experts are here for you. Schedule a 30-minute email consultation. Don’t worry, it’s on the house. Book a meet here.
Send emails that bring higher conversions. Mailmodo is an ESP that helps you to create and send app-like interactive emails with forms, carts, calendars, games, and other widgets for higher conversions. Sign up now and send 10k free emails/month. Sign up here.
Get smarter with our email resources. Explore all our knowledge base here and learn about email marketing, marketing strategies, best practices, growth hacks, case studies, templates, and more. Access guides here.

