Have you seen an effect where an element comes to the screen center when you click on it while putting a dark shade on everything else?
It is known as the lightbox effect and is generally done to highlight an element and get a better view of it. With the amp-lightbox component’s help, you can now create lightbox effects right inside your AMP emails.
This guide will discuss what amp-lightbox is and how to use it in your AMP emails.
Table of contents
What is an amp-lightbox?
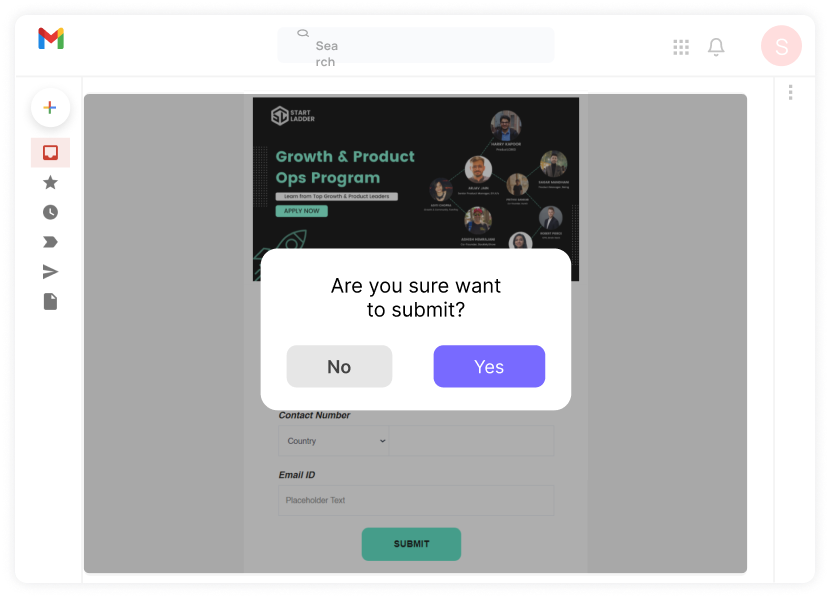
The amp-lightbox is an AMP email component that shows elements in a lightbox effect. The lightbox effect is when the elements come to the screen center and generally, an overlay of transparent black shade covers everything else. There may be any elements inside a lightbox such as buttons, headings, images, and containers.

Applications of amp-lightbox
Here are some ways in which you can use the amp-lightbox:
1. Reveal discount offers
We all have seen pop-ups on eCommerce websites where after we spend some time, it shows a pop-up with a discount offer. They do it for a reason, as discounts trigger buying decisions. So it may be beneficial to use that in your AMP emails by adding your discount pop up inside the amp-lightbox.
2. Give feedback
You shouldn’t leave your clueless and give them feedback if something is important. Pop-ups are one of the ways in which you can give feedback. Create a pop-up with amp-lightbox that’ll notify the users.
For example, you are probably aware of the iPhone’s storage full pop-up. With the help of that pop-up, Apple gives feedback to its users that their storage is full.
3. Make your emails appealing
The lightbox effect makes your emails stand out because it is rare for people to see a lightbox effect in their emails. So if you include one, users will find your emails appealing and they will remember you. So it is totally fine to use this effect just to make your emails look appealing.
Related guide: How to Use amp-image-lightbox in Your AMP Emails
Features of amp-lightbox
With the amp-lightbox component you can create the following lightbox effects:
✅ Mention the animation type
You can set how the lightbox will animate with these animation attributes: fade-in, fly-in-bottom, and fly-in-top. The default value is set to fade-in, making the lightbox slowly appear in view.
✅ Style your lightbox with standard CSS
The standard CSS allows high customizability, and you can use this functionality to customize your AMP lightbox effect as well. You can customize both the lightbox effect and the elements inside it to make it look exactly the way you want.
Other attributes of amp-lightbox include: id, layout, autofocus, data-close-button-aria-label, etc. Visit amp.dev for more information.
Wrapping up
The lightbox effect has many applications, and we have discussed some of them in this guide. Similar to the amp-lightbox, we have also covered other AMP email components like the amp-accordion, amp-sidebar, amp-image-lightbox. These also provide some cool effects to use and make your emails more appealing.

