Sidebars are everywhere. From the navigation sidebar of Gmail to the page hierarchy sidebar on Notion — they're used to show secondary content.
Do you know what's exciting? Now you can add sidebars right inside your AMP emails with the help of amp-sidebar.
This guide will teach you the amp-sidebar, its applications, and how to use it in your AMP emails.
Table of contents
What is amp-sidebar?
The amp-sidebar is an AMP email component that helps you add sidebars to AMP emails. This means now you can add navigation links, promotional content, and secondary information without acquiring too much space.

Features of amp-sidebar
You can use the amp-sidebar in many ways as its attributes allow you to add many functionalities. Here's a few of those:
✅ Autoscroll overflowing content
If we have a lot of content to show in our sidebars but don't have enough space, you can set it up to autscroll the overflowing content with the autoscroll attribute. This way, users can view all the data even when there isn't enough space.
✅ Set up the opening direction of the sidebar
Do you want your sidebar to open from the right side instead of the left? If yes, you can use the side attribute to mention the opening direction of the sidebar. If you don't specify this attribute, it will default to left most of the time.
✅ Create toolbars
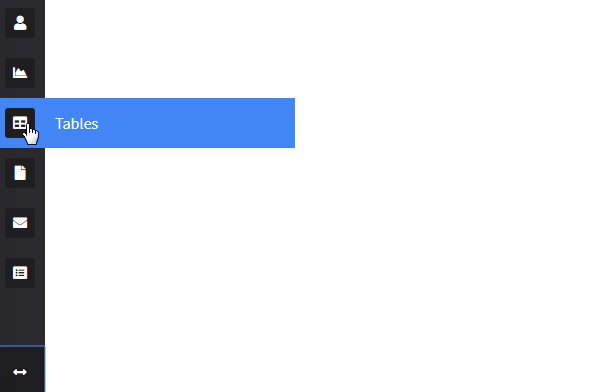
Sidebars can come in the way of your email content when the screen width becomes too small. You can tackle this by adding a toolbar with a toolbar attribute. You can configure it to show a hamburger icon when the screen width becomes too small. This hamburger icon can help you open the sidebar similar to the ones on mobile devices.
These are some of the noticeable features of the amp-sidebar. However, it also has some other attributes that open up various possibilities. Here's the list: layout, open, data-close-button-aria-label, area, data-disable-swipe-close, common attributes. Visit amp.dev for more information.
Applications of amp-sidebar
You can use the amp-sidebar in the following ways in emails:
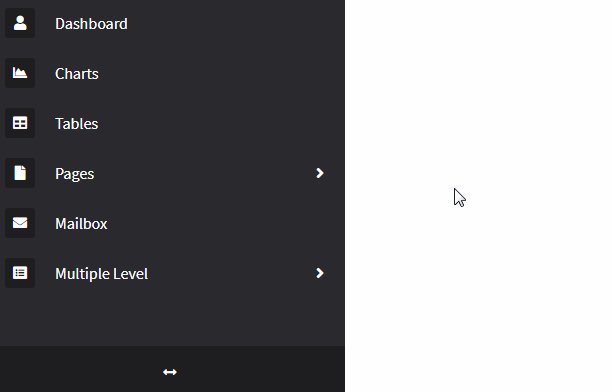
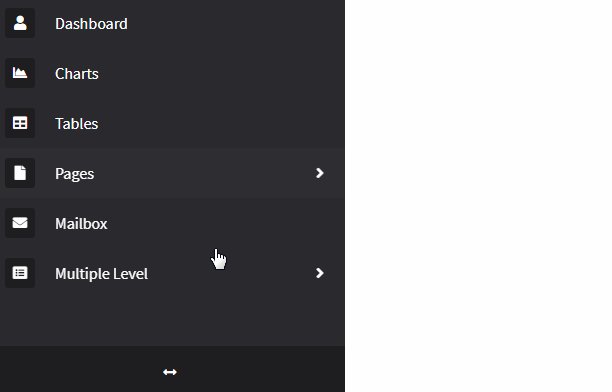
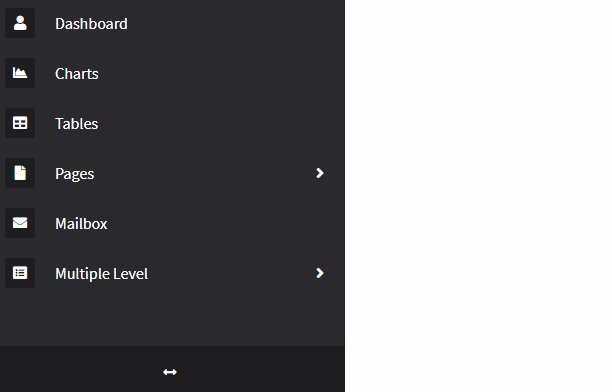
Create app-like menus
Menus are commonly used in mobile apps to show different screens pages. Similarly, the amp-sidebar can show navigational links for different screens. This gives the user an app-like experience right inside their inbox.
Add guides navigation
Educating your users about your product is important. So you may decide to create a guide hub to send with your AMP email. To make the navigation is easier, you can create a guide navigation sidebar like Notion, so they can quickly scan and find what they need.
Have offers placements
If you have a list of offers, like your email marketing books, you can create a sidebar with all the books cover pages. Now your users can click those covers to buy them. This is a creative way to show your offers that will leave a lasting impression on your users.
Wrapping up
Sidebars are a great way to show navigational content. And thanks to the amp-sidebar, now you can create such experiences inside your AMP emails.
We have also covered other AMP components, including amp-accordion, amp-img, amp-carousel. Check them out to know how these components work and improve your emails.

