You open an email but you need to scroll horizontally to get the entire view of an image. So why did you have to do that in the first place? Because the brand didn't care enough to make it responsive to your device screen.
Don't let it happen to your email marketing campaign. It's time you start making emails responsive if you aren't already.
This guide will discuss the importance of responsive emails and help you understand the technicalities to make emails responsive.
Table of contents
- What is responsive email design?
- Which factors determine how an email displays?
- Why should you make your emails responsive?
- Support for media queries in different email clients
- How to make your emails responsive?
- Responsive email best practices
- Responsive email templates
What is responsive email design?
A responsive email is an email that renders well across all devices - desktop, mobile, and tablet in all email clients. The email is made responsive using fluid images, fluid tables, and media queries to control and adjust the email layout, images, text size, CTA buttons and maintain a smooth flow across different devices, OS, and email clients.
Before deep-diving into responsive emails, we will discuss two main factors that influence the responsiveness of your emails.
Which factors determine how an email displays?
Two factors determine how an email is rendered in a user's inbox. These are - Device's screen size and user's email client.
1. Device screen size
Email is accessed differently due to variations in device usage by people - desktops, PCs, Smartphones, Samsung mini, etc. In addition, these devices vary in size, width, and height, thus affecting how your email will render.
On a desktop, the screen is much bigger, and thus it becomes easy to navigate, scroll, and click on links and buttons.
In contrast, smartphones restrict such accessibility due to their smaller screen size. The content is reduced to fit the screen and thus making everything else - text, images, and links, much smaller and difficult to read, navigate and click.
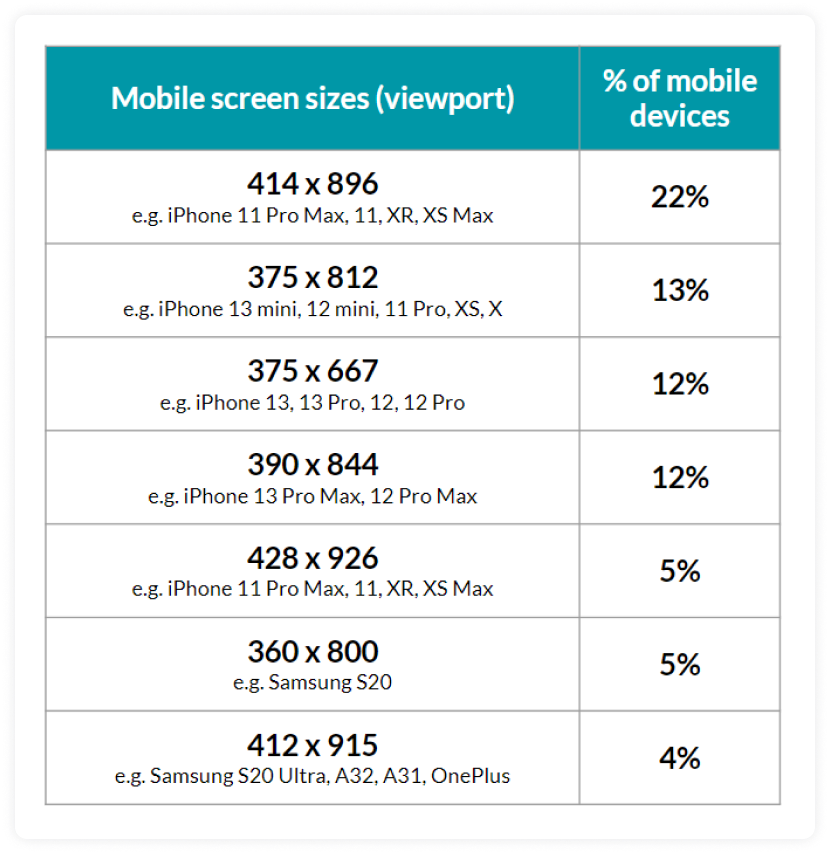
Here is the list of the most common mobile screen size for 2022 by Worship:

2. Email clients
The other big enemies of responsive email are email clients themselves. An email client is a program that subscribers use to view and read your emails. As per Litmus's January 2022 email client share, Apple (57.16%), Gmail (30.17%), and Outlook (4.44%) are the top 3 email clients used by subscribers to view and read emails. Each email client shows email differently, and thus, one size-fit approach will not render well.
Now that you know the factor affecting the responsiveness of your emails, let's talk about why you should make emails responsive.
Why should you make your emails responsive?
Responsive email design is not something you can negotiate with. It has become necessary to give users a better reading experience and connect with them. So, here are major reasons for making emails responsive if you haven’t already:
✅ Creates good user experience
If your emails are responsive, users will access and read your email without any issue. In addition, users can easily navigate and scroll through email content, generating higher engagements and making your subscribers happy.
✅ Increasing use of mobile devices
Launching a [responsive mobile email design] can increase unique mobile clicks by 15%. (MailChimp, 2019)
Marketres said desktop opens increase by 11.6% while mobile opens increase by 56.8% in 2021 - State of email 2021 Mailmodo.
47% of emails are opened on mobile devices, yet many emails are designed only for desktop viewing. - Litmus
So, it is evident that mobile devices are used more than other devices, so making emails that look good and render well on small screens is a must. And if you don't consider that, you will lose a great chunk of subscribers and thus email ROI.
Related guide: 11 Must-Know Mobile Email Design Tips to Keep Your Subscribers Happy
✅ Reduce unsubscribe and increase click-through rate
Your users will get annoyed if they can scroll to access an image entirely. They would unsubscribe or delete your emails. As per research, 75% of subscribers admit they will delete an email if they can't read it on a mobile device. But, designing responsive images, layouts, buttons, etc., will help you overcome this annoyance and increase click-through and engagement.
✅ Leads to accessible emails
Making emails responsive help in ensuring email accessibility for all users, no matter which device, OS, and email client they use.
We have discussed earlier that you can make email responsive using media queries, but support for an email client is not uniform across email clients.
Support for media queries in different email clients
Emails are made responsive using media queries, so if a client doesn't support them, the email won't render as per your expectations.
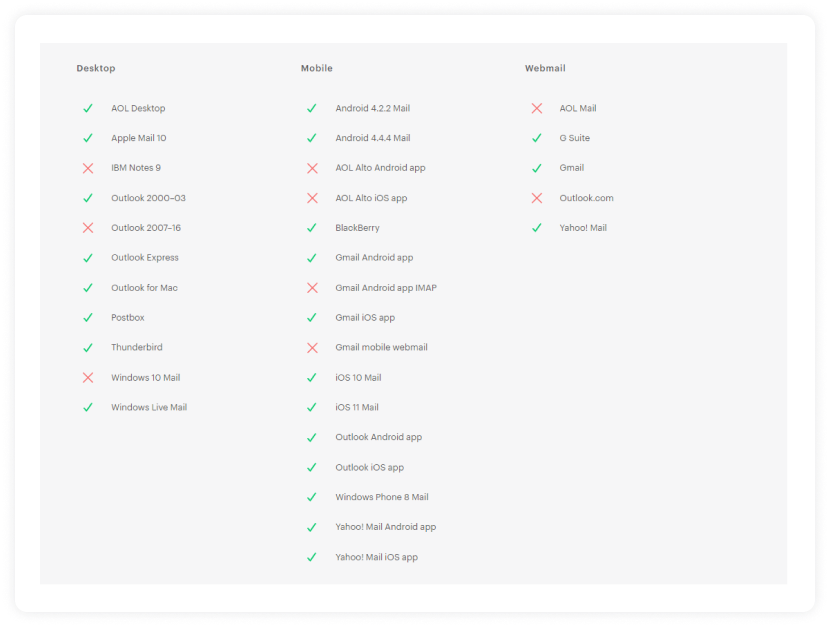
Let's look at which email client support media queries to give you a heads up:

Source: Campaign Monitor
Note: Support for media queries is based on the application/email client used to view the emails and not the device or operating system. It means it's possible to view the same email in two apps on the same device, each with different support for responsive design.
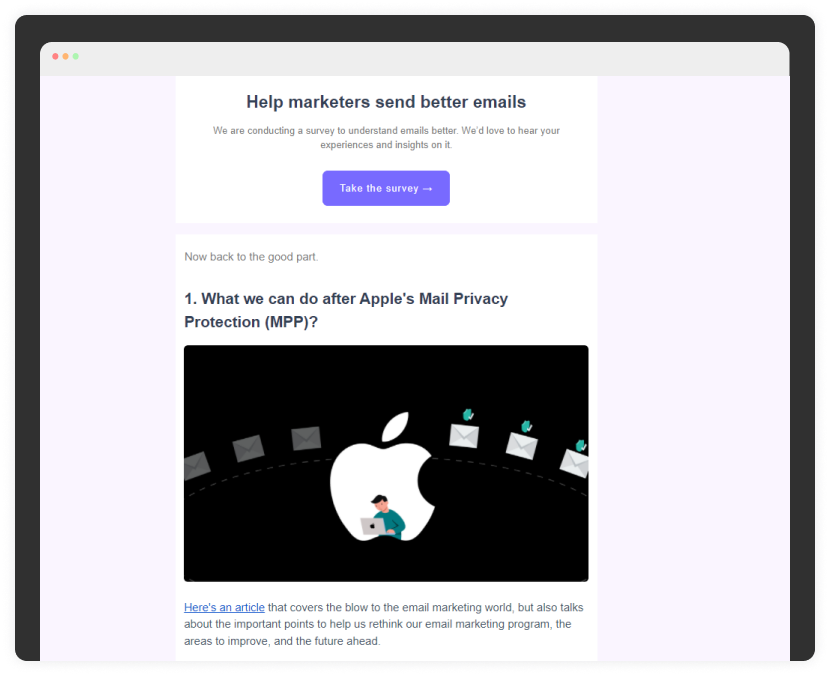
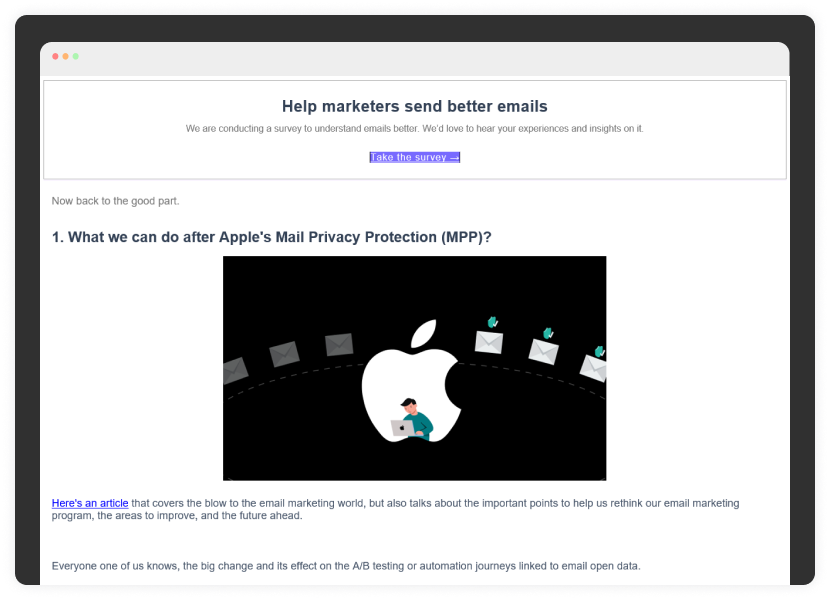
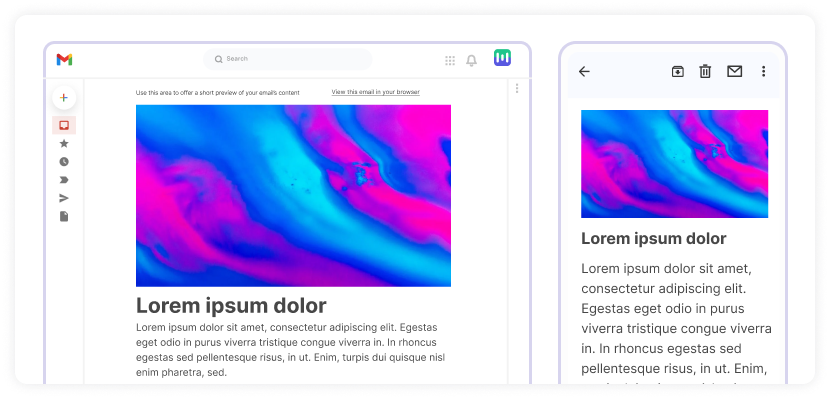
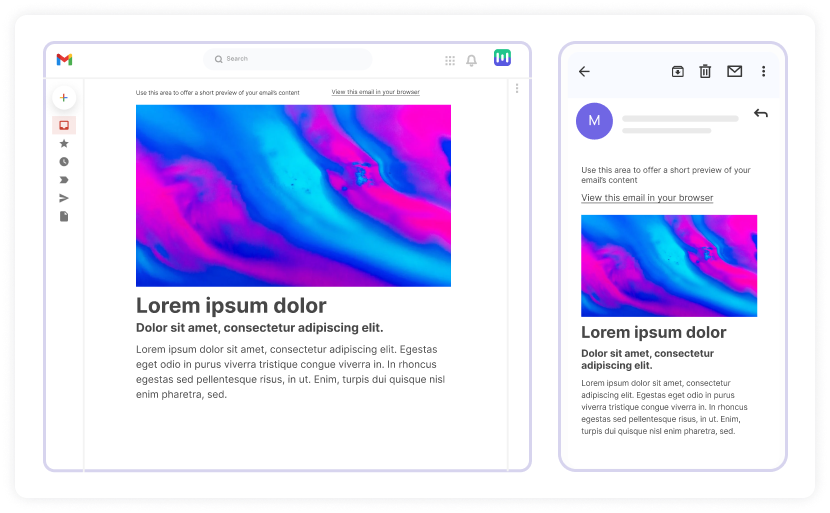
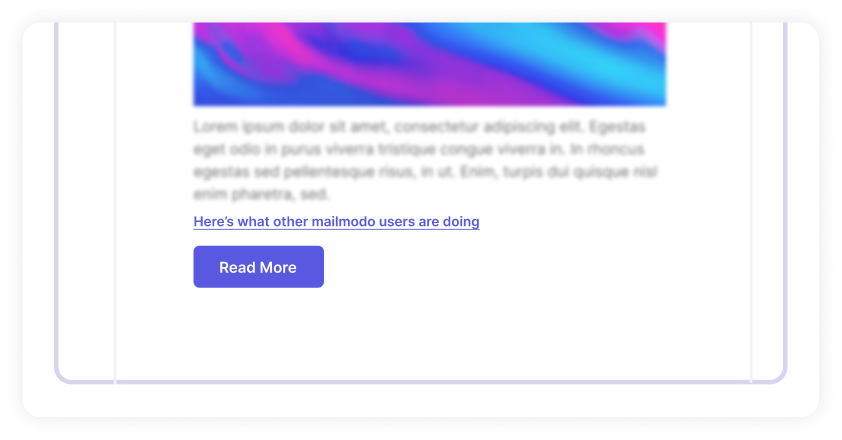
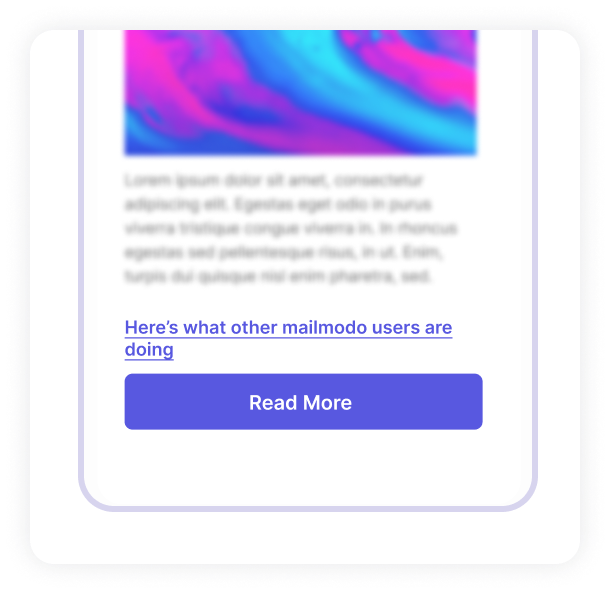
Here is an example of Mailmood’s newsletter in Gmail web client and Microsoft Mail App.
Gmail on web 👇

Microsoft mail app 👇

So, you must understand which app/email client supports media queries before you begin making emails responsive. So, let's now talk about the juicy party - Designing responsive emails.
How to make your emails responsive?
Emails are made responsive by adding media queries in the HTML code, also known as @media—a special set of CSS styles that act like conditional statements or dynamic rules. When done right, they can help make emails more readable on different screens.
Media queries detect the screen size and then ‘turn on’ different rules. Depending on what you'd like to accomplish, these can be very simple to implement or quite complex. However, they require more planning and testing than standard emails and don't work in all email clients.
Media queries are nested within the HTML emails <style> tag and looks like this:
@media only screen and (max-width:480px){
}
Media queries open with the @media at-rule.
Next comes the keyword, which is ‘only’ in this case. It restricts the application of media queries to a specific media type that comes next.
After that, 'media type' is set. Screens and printers are the most common media type used.
Then another keyword 'and' follows.
Finally comes the media features, which is the meat of the media query. There are many media features available, but the most commonly used is Max-width: measured against the available space of a browser or device.
In the above code, the max-width is 480px. It means a screen with 480px or smaller in size will trigger the CSS code embedded within the @media attribute.
Now you might arise as to why choose 480px? It's because 480px is the standard width of a mobile phone's screen in landscape orientation and a good standard breakpoint to use in your code.
Now, we will discuss how to make different email elements responsive:
• Increase text size for better legibility
You can use media queries to increase text when an email is viewed on mobile or smaller screen sizes to give users a better reading experience.
For desktop, 14px text size is fine, but when viewed on a smaller screen, it can make readers squint their eyes to read such small text. That's why using 16px is recommended for mobile users.
To do that, you can use the following code:
<style type="text/css">
@media only screen and (max-width: 480px){
.bodyContent{font-size:16px !important;}
}
</style>
When the media query is triggered on a screen of width 480px or less, the text size will automatically increase up to a readable size, as shown in the image below:

• Make images adaptable to screen size
Having all the images adaptable to the device or screen size is important as an image wider than the standard 480px size would result in horizontal scrolling. To avoid this, you should make your images fluid so that they become adaptable to different media queries trigger sizes. Here is a code to make images fluid and adaptable:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailImage{
height:auto !important;
max-width:600px !important;
width: 100% !important;
}
}
</style>
To avoid overriding an image on the screen of 480px or smaller, specify a max-width for the image so that it doesn't look blown out of proportion.
As a standard, the max-width should be the same as the image's original width. So once the media query is triggered, the user sees an image that fits on a small display just as in the image below:

The image is fluid, filling its available space regardless of whether the screen orientation is portrait or landscape.
•Make CTA buttons responsive
Buttons are usually the email CTA, making them clickable and easy to recognize, especially on smaller screens, can be beneficial for you and the reader.
For example, here's a standard HTML button and how it appears when an email is viewed on a desktop:

For smaller screens, change the button's width, increase the text size and change the link to a block-level element:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailButton{
max-width:600px !important;
width:100% !important;
}
.emailButton a{
display:block !important;
font-size:18px !important;
}
}
</style>
The code above will result in a more clickable and readable button:

• Converting links into clickable buttons
There are places where many links are placed together.
For example, most email footers contain many links such as unsubscribe links, privacy policies, manage preferences, etc.
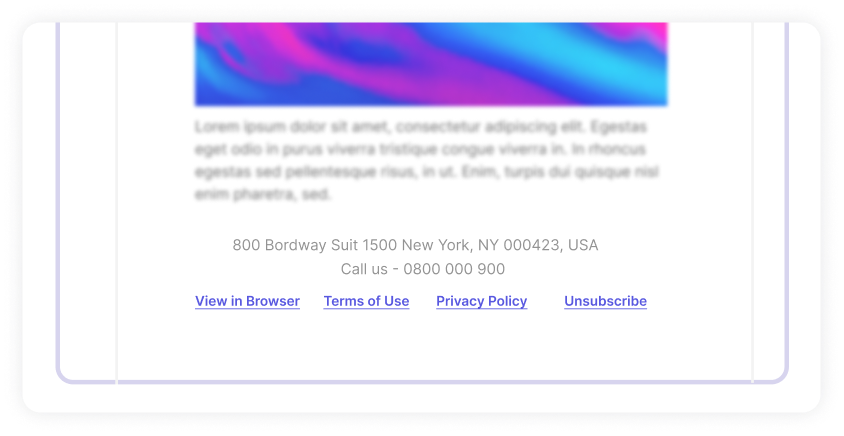
When viewed on a desktop, these links don't appear as clusters and can be easily clicked as shown in the image below. But it isn't easy to click on the desired link when viewed on mobile.

A reader may struggle to tap only one link at a time. So, there is a usability issue. But, you can provide a solution to this with a media query:
<style type="text/css">
@media only screen and (max-width: 480px){
#utilityLink{
max-width:600px !important;
width:100% !important;
}
.utilityLinkContent{
background-color:#E1E1E1 !important;
border-bottom:10px solid #FFFFFF;
display:block !important;
font-size:15px !important;
padding:15px 0 !important;
text-align:center !important;
width:100% !important;
}
.utilityLinkContent a{
color:#606060 !important;
display:block !important;
text-decoration:none !important;
}
}
</style>
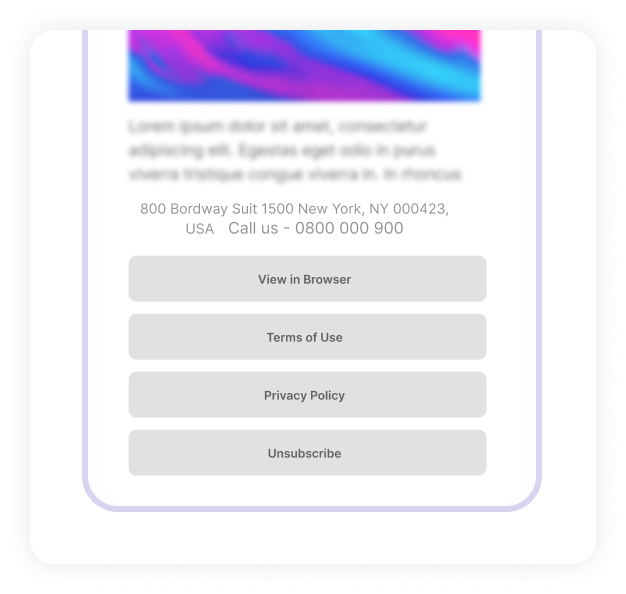
By adding a background color, link-containing <td> elements will turn into buttons. Increase the text size, set the links to block elements, and change the paddings.
Add border-bottom to each <td> and match the color to the email background. As a result, link buttons will become distinguishable from other email elements. The result will look like this:

Each link is now easy to recognize, and users can easily tap with a finger, and everyone's happy.
Responsive email best practices
Follow these best practices to create responsive email marketing campaigns and give users a better reading experience:
Keep the subject line within the character limit. Validity suggests the following character limit:
For desktop - about 60 characters.
For mobile devices show just 25-30 characters.
Use a single-column layout as it is easily legible on mobiles with smaller screens. In addition, consider using a hybrid layout for those email clients that don't support media queries.
Use a minimum font size of 16px.
Apple recommends - 17-22px.
Google recommends 18-22px.
Don't make the CTA buttons too small. Keep them at 46px squared.
Apple recommends - 44px squared.
Google recommends - 48px squared.
Remember to compress images to reduce the file size to decrease the image load time.
Avoid clustering several links together in your email copy. It makes individual links very difficult to access, especially on smaller screen devices.
Preview and test your emails before sending them. You can send these to your email address and analyze whether they render accurately or not. Then, work on the gaps.
Related guide: 14 Email Design Best Practices to Ramp up Your Email Game in 2022
Responsive email templates
You don't have to go through the hassle to create responsive HTML emails from scratch. Many email marketing tools offer you a drag-and-drop editor to create your own template or choose from their email template gallery.
1. Mailmodo

What if responsive design is combined with interactivity that offers users to perform a task within their email? Sounds cool, right? That's exactly what Mailmodo offers you - A collection of responsive and interactive AMP and HTML emails to get higher conversions.
2. Dyspatch

Looking for open-source email templates? Dyspatch is here to help. It offers you numerous HTML email templates across different categories to use with a free Dyspatch or Sendwithus Account.
3. Campaign Monitor

Choose from Campaign monitor's library of mobile-friendly responsive email templates or build your own using their drag-and-drop email builder. There are templates for different categories such as newsletters, feedback emails, holiday emails, and much more.
4. Mailchimp

Mailchimp offers a responsive templates gallery to send to your subscribers to create brand awareness and engage with your subscribers. However, you need to sign up and create your account to access their template.
5. Stripo

Stripo has an extensive collection of 900+ free HTML email templates that are responsive and customizable as per your requirement. You get access to responsive templates based on content type, season, industry, and features. In addition, you can expose three templates to 60+ ESPs, including Mailchimp, Hubspot, AWeber, and so on.
6. Unlayer

Unlayer is among the best drag and drop template builders that offer you both free and paid email templates. All templates are responsive, and you need no coding skill to build an engaging and great email template to hook your subscribers.
7. Litmus

Litmus offers free responsive email templates designed by the best email designers across different industries. In addition, you can access several categorical email templates and customize them to fit your needs.
Wrap up
The email landscape is continually changing and as an email marketer, it's your duty to ensure that your campaigns are adaptable to these changes. Keep your audience at the core of your marketing strategy and create emails that are responsive and accessible to all of them. It will help you build long-term loyalty and trust with your audience and enhance your business performance.

