Creating an AMP email requires coding, and thus you need to invest time and effort in creating an AMP email from scratch. As a result, you want to ensure that your emails are rendered properly across email clients.
To ensure this, you have to test your AMP emails. So, let's understand how to preview, verify, and test your AMP emails.
Table of contents
- What to do before sending AMP emails?
- How to preview an AMP email?
- How to test AMP emails?
- How to validate AMP emails?
- AMP playground
- AMP for email best practices
- Simplify AMP email with Mailmodo
What to do before sending AMP emails?
Testing AMP emails before sending them can help you avoid any room for errors like:
emails not displaying your HTML email correctly
fonts not rendering, etc.
Unfortunately, since AMP is a relatively new MIME type, very few tools are available to do so. But, you can use ways prescribed by the AMP project to preview, test, and validate the AMPHTML and create a fallback HTML version.
How to preview an AMP email?
The preview option shows how your email will look in the recipients' inboxes. You can preview the AMP page just as you usually would preview any other static HTML site. There's no build step or preprocessing required. You can choose to:
Open the page directly in the web browser from the file system (certain elements would not work due to the XMLHttpRequests failing).
Use a local webserver like Nginx or Apache 2. (Tip: For a quick web server, run python -m SimpleHTTPServer.)

Next, ensure that the AMP page you have is actually valid AMP, or else it won't even get discovered and distributed by the other 3rd-party platforms like Google Search. To do this, follow the following steps.
Open your webpage in your web browser.
Add "#development=1" to it's URL, for instance, http://localhost:8000/released.amp.html#development=1.
Open the Chrome DevTools console and then check for validation errors.

How to test AMP emails?
Ensure a great user experience by testing your AMP emails before sending them to a large audience.
1. Testing checklist
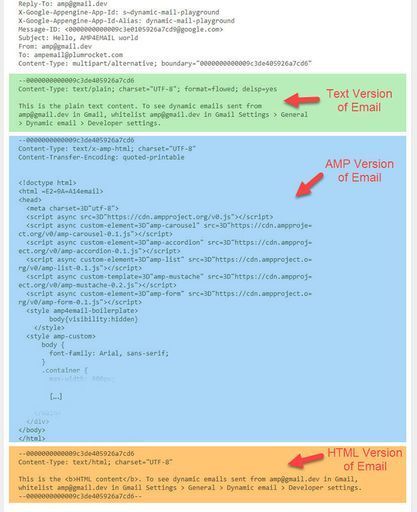
Include an HTML or a plain text version of your AMP email. Email clients that don't support AMP will display this as a fallback.
Ensure your AMP is valid by following the steps outlined in Validate AMP emails.
Review AMP for email Supported CSS to ensure the CSS you're using is supported across all email clients.
Try your email in the AMP playground and ensure all dynamic features such as forms work correctly.

2. Testing specific to email clients
Email clients that support AMP also provide developer documentation containing additional guidelines and requirements.
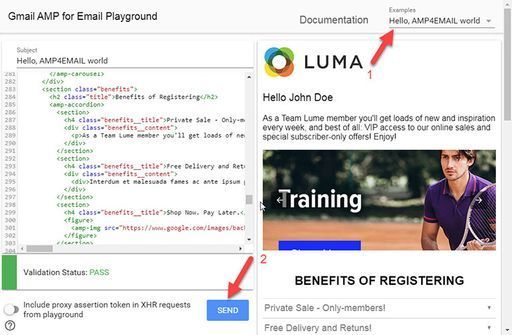
Gmail: Gmail documentation lists testing guidelines in Test your AMP emails in Gmail. Gmail users can use the Gmail AMP for Email Playground to email themselves for testing.
Mail.ru: Mail.ru AMP emails provide information on how to enable testing in your Mail.ru account. Mail.ru users can use the Mail.ru AMP Playground to send an email to themselves for testing.
How to validate AMP emails?
AMP emails depend on the AMP JS library to enable rich interactive and dynamic experiences for readers. For this reason, email providers need your messages to be validated. Valid AMP markup guarantees emails are safe and exceed user experience standards.

There are many ways to confirm an email as a valid AMP Email. They will all produce the very same result, so choose whichever one suits your development style the most!

• Web-based validator
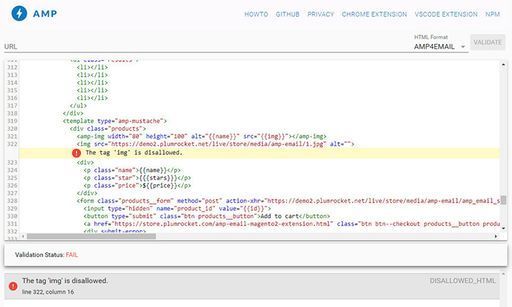
The AMP web-based validator supports the AMP for email platform. Use the web-based validator by pasting your AMP email into the tool. It will flag any validator errors directly inline.
• Command-line validator
You can validate AMP emails files using the AMP HTML validator command-line tool.
Installation
Make sure you have Node.js with its package manager 'npm' on your system.
Install the AMP HTML validator command-line tool by running the following command: npm install -g amphtml-validator.
Usage
After installing the command-line tool, run the following command after replacing it with your file containing the AMP email content.
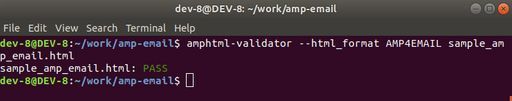
amphtml-validator --html_format AMP4EMAIL <amphtml file>
If the email is valid, the command-line tool will turn out as PASS. If it is invalid, it will return with the errors it found.
AMP playground
You can also validate AMP emails using the AMP playground. Like the web-based validator, paste your AMP email into the tool, and the playground will flag any validator errors directly inline.
Validate delivered emails
Sometimes your delivered AMP emails may be invalid even though the email markup you drafted has already been validated by tools documented on this page. The most common reason this usually happens is that your ESP modified your email markup and made it invalid after you have sent your email to your ESP for delivery. For example, if your ESP is SparkPost and you haven't configured HTTPS tracking pixels with SparkPost, SparkPost will add an insecure HTTP tracking pixel to your email. Since AMP emails only allow HTTPS images, your AMP Email will be invalid.
To check whether an email delivered to your inbox is valid AMP:
Download the AMP Email as an EML file from your email client.
Open the AMP playground.
Click on "IMPORT EMAIL" and select the ".eml" file you just downloaded.
The AMP validator isn't just a convenience for you during development; email providers supporting AMP emails will automatically fall back to the provided HTML or Plain Text MIME types if your email isn't valid. Thus, an AMP Email should only be sent if it passes the validator.
AMP for email best practices
AMP allows for exciting new immersive, and engaging content in an email. However, you must follow these best practices while designing emails to ensure the highest returns:
1. Speed
When using amp-list' to fetch content dynamically, include a placeholder to keep the integrity of the structure of the AMP components. The placeholder should be as similar in layout as possible to the document after returning the requested data. This ensures the message size isn't changing or mutating the layout significantly.
2. Mobile
Ensure your message looks good on all screen sizes by using CSS media queries to identify the device. You should test messages on mobile devices to ensure the layout is correct and components work as expected. Because swiping is common on mobile email apps, take proper steps to ensure your users interact with your content. With amp-carousel, you can add the control attribute to make mobile navigation buttons visible.

Other AMP related tips and tricks you should know:
The AMP for email playground doesn't proxy XHRs, but some email providers do.
The AMP MIME part should appear before the HTML MIME part in your email to ensure maximum compatibility across email clients.
The src attribute of
amp-list, action-xhr ofamp-form, the src foramp-img, or the href attribute of a tag cannot be mutated byamp-bind.Your messages should include a static HTML version if a user is taken to the HTML version of the message or if that user forwards the message.
Be careful with overflowing margin in CSS: they may not get rendered due to an AMP layout limitation.
Simplify AMP email with Mailmodo
Mailmodo is a complete email marketing service that allows you to build interactive AMP emails without coding. You can also preview your email content while editing the template before sending it. It also allows you to validate and send test emails whenever required. If you would like to send high-quality AMP emails without losing any time and without any hassle, sign up at Mailmodo today.
What you should do next
Hey there, thanks for reading till the end. Here are 3 ways we can help you grow your business:
Talk to an email expert. Need someone to take your email marketing to the next level? Mailmodo’s experts are here for you. Schedule a 30-minute email consultation. Don’t worry, it’s on the house. Book a meet here.
Send emails that bring higher conversions. Mailmodo is an ESP that helps you to create and send app-like interactive emails with forms, carts, calendars, games, and other widgets for higher conversions. Sign up now and send 10k free emails/month. Sign up here.
Get smarter with our email resources. Explore all our knowledge base here and learn about email marketing, marketing strategies, best practices, growth hacks, case studies, templates, and more. Access guides here.

